
Cloud Native Buildpacks on Northflank
We are excited to release Buildpack support alongside our Buildkit and Kaniko Docker build runtimes. Northflank’s mission is to allow developers to release any code with simplicity across any cloud provider. Buildpack support fits directly into the Northflank developer tools sandbox enabling you to immediately use end-to-end DevOps capabilities without a Dockerfile.
- Full compatibility with the Buildpack API specification
- Inspiration and building on best-in-class Buildpack implementations such as KPack and Tekton
- Secure runtime environment with rootless build & no requirement to mount a Docker socket
- Real-time log output and stage tracking with 30 days retention
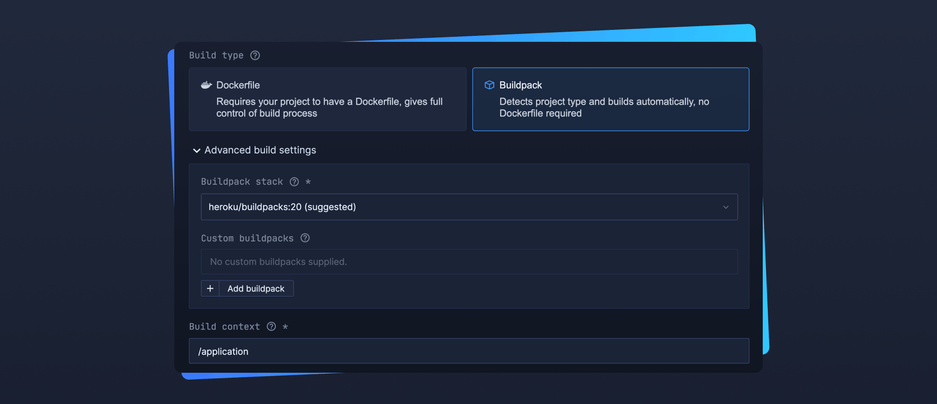
- Choose from a number of Buildpack stacks with different capabilities that Northflank supports by default:
- heroku/buildpacks:20 (suggested for most users)
- heroku/buildpacks:18
- gcr.io/buildpacks/builder:v1
- cnbs/sample-builder:alpine
- cnbs/sample-builder:bionic
- paketobuildpacks/builder:tiny
- Supply custom Buildpacks which are applied within the selected stack by providing the URL or registry path
- All official and community maintained Heroku Buildpacks are supported
- Automatic DockerHub rate limit handling
- Reduce build times with caching support
Heroku Buildpacks on Northflank
To supply Heroku Buildpacks, use the Buildpack registry URL followed by namespace and name:
https://buildpack-registry.heroku.com/cnb/<namespace>/<name>
For example, to supply Heroku's Chromedriver in your service via the API include https://buildpack-registry.heroku.com/cnb/heroku/heroku-buildpack-chromedriver in the buildpackLocators array:
await apiClient.create.service.combined({
parameters: {
projectId: "default-project",
},
data: {
name: "chromium-service",
billing: {
deploymentPlan: "nf-compute-10",
},
deployment: {
instances: 1,
},
vcsData: {
projectUrl: "https://github.com/acme-corp/chromedriver",
projectType: "github",
projectBranch: "master",
},
buildSettings: {
buildpack: {
builder: "HEROKU_20",
buildpackLocators: ["https://buildpack-registry.heroku.com/cnb/heroku/heroku-buildpack-chromedriver"],
buildContext: "/",
},
},
},
});When using the UI, specify the URL (such as https://buildpack-registry.heroku.com/cnb/mars/create-react-app-buildpack for create-react-app in your Build settings:

Other features & fixes
- Addons now display storage sizes in gigabytes by default
- Added support to specify project color to the API
- Disabled buttons to delete backups on addons that are restoring from a backup
- Fixed an issue where clicking on the addon instance bar would display a 404 page
- Fixed an issue where manual jobs could be saved as cron if you switched the job type tabs before saving
- Fixed an issue where the
get addon detailsAPI endpoint would error in cases where IP policies were not configured - Fixed an issue where the job data grid wouldn’t show the correct status for the first couple of job runs
- Fixed an issue where some older MongoDB versions wouldn’t support TLS