← Back to Changelog

14th December 2020
Northflank API Client
You can now leverage the full capabilities of the Northflank API using our Node.js and JavaScript API client. Full typing support is available for TypeScript.
Install the Northflank API client using npm i @northflank/js-client or yarn add @northflank/js-client. You will need to create an API token in your user or team account. Full API documentation is available here.
Use the following import statement to include it in your project
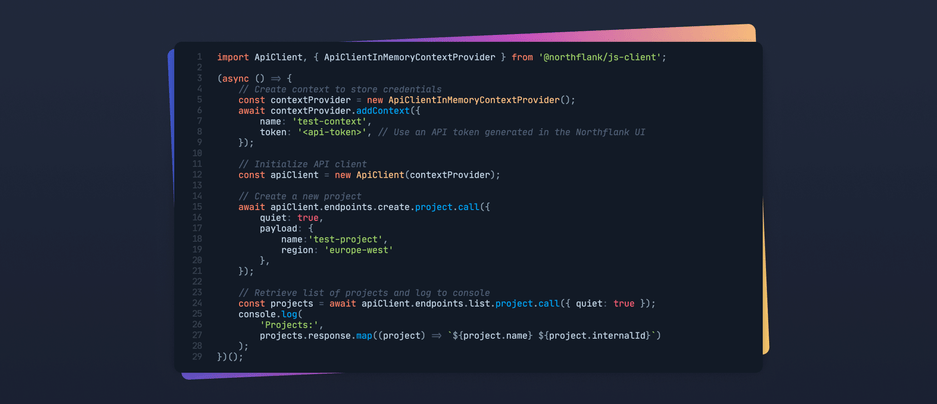
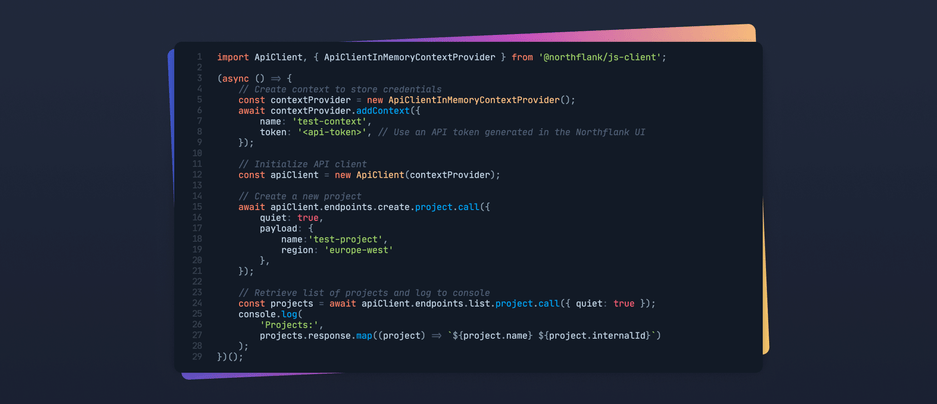
import ApiClient, { ApiClientInMemoryContextProvider } from '@northflank/js-client';Initialise the API client
(async () => {
// Create context to store credentials
const contextProvider = new ApiClientInMemoryContextProvider();
await contextProvider.addContext({
name: 'test-context',
token: '<api-token>', // Use API token generated in the Northflank UI
});
// Initialize API client
const apiClient = new ApiClient(contextProvider);
})();Create a new project
await apiClient.endpoints.create.project.call({
quiet: true,
payload: { name: 'test-project', region: 'europe-west' },
});
// => New project test-project createdList all projects
const projects = await apiClient.endpoints.list.project.call({ quiet: true });
console.log(
'Projects:',
projects.response.map((project) => `${project.name} ${project.internalId}`)
);
// => Listed all projects successfullyCreate a combined service
const combinedServiceCreationResponse = await client.endpoints.create.combinedService
.call({
project: 'default-project',
payload: {
name: 'My awesome combined service',
description:
'A combined service created with the Northflank API Client',
billing: { deploymentPlan: 'micro' },
deployment: { instances: 1 },
vcsData: {
projectUrl: '<https://github.com/northflank/my-project.git>',
projectType: 'github',
dockerFilePath: '/app/Dockerfile',
dockerWorkDir: '/app',
projectBranch: '/feature/changelog',
},
ports: [
{
name: 'port-1',
internalPort: 3000,
public: true,
protocol: 'HTTP',
},
],
},
})
.catch((err) => err.message);
// => Created a combined service with ID my-awesome-combined-serviceScaling a service
const scaleServiceResponse = await client.endpoints.scale.service
.call({
project: 'default-project',
service: 'my-awesome-combined-service',
payload: {
instances: 10,
deploymentPlan: 'large',
},
})
.catch((err) => err.message);
// => Service scaled successfully