
Upgraded API Client, CLI and Example Code Snippets
We are excited to release a new version of the Northflank JavaScript API client alongside another release for the CLI. To install the API client in your Node JS projects setup with npm i @northflank/js-client or yarn add @northflank/js-client and enjoy full native IntelliSense & type suggestion support in your IDE of choice.
The API client provides an easy way to provision and maintain infrastructure as code and integrate your applications with Northflank. Simply get started by generating an API key in your team or account settings.
The new version simplifies the user experience and removes some previous complexity:
-
Client no longer requires
.endpointsand.callapiClient.endpoints.create.project.callbecomesapiClient.create.project
-
Client parameters passed to the API call follow a new format
{parameters: {..}, data: {..}, options: {..}}
-
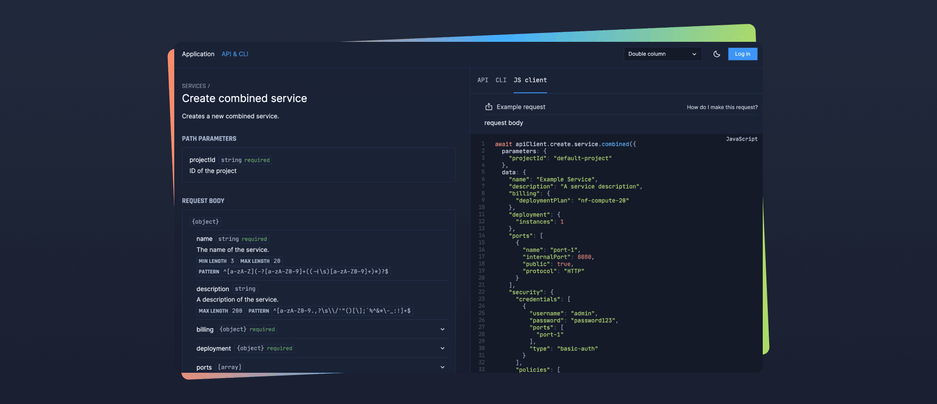
API Documentation now shows example JS client code snippets for all endpoints
Example usage
import { ApiClient, ApiClientInMemoryContextProvider } from "@northflank/js-client";
(async () => {
// Create context to store credentials.
const contextProvider = new ApiClientInMemoryContextProvider();
await contextProvider.addContext({
name: "default-context",
token: "<api-token>", // Use generated API token
});
// Initialize API client.
const apiClient = new ApiClient(contextProvider);
// Retrieve list of projects and log to console.
const { response: { projects } } = await apiClient.list.project({});
console.log(projects);
// Create a new project.
await apiClient.create.project({
data: {
name: "default-project",
region: "europe-west",
description: "Default project description",
},
});
})();Other features & fixes
- Changed layout of our blog & changelog to display the most recent item at the top and added infinite scrolling
- Added container statuses to influence overall service health, indicating in real-time if there is an issue with one or more containers
- Limited maximum width of forms across the UI to make it a better experience on 4K or widescreen displays
- Services now show an explicit error if the GitHub, Bitbucket or GitLab installation is missing
- Fixed API addon backups endpoints not parsing path parameter correctly
- Fixed an issue where editing security rules would sometimes crash the page
- Added a warning if two or more IP security rules use the same IP address
- Fixed an issue where a Dockerfile wouldn't get fetched correctly in some edge cases with Bitbucket repositories
- Fixed an issue where you'd get redirected to a non-existing page after adding a new subdomain