10 best preview environment platforms in 2026 (frontend, backend & GitOps)
Preview environments are now a core part of modern delivery workflows, but most setups still fall short. Teams often set up previews manually using CI workflows, rely on long-lived staging branches, or manage temporary environments inconsistently across services.
That approach doesn’t scale in 2026.
If you're deploying backend services, frontend apps, or full-stack systems, you need a way to provision isolated environments for every pull request, including databases, secrets, and background jobs.
In this article, we compare 10 platforms that provide preview environments across a range of needs: GitOps-driven infrastructure, frontend deployment pipelines, and automated full-stack previews with teardown support.
New to preview environments? Jump to the FAQ section to get up to speed.
If you're short on time, here's a snapshot of the top platforms helping teams create reliable preview environments per PR or branch:
-
Northflank – Full-stack previews with DB forks, teardown schedules, secrets, and BYOC support.
-
Render – Simple deploy previews for web apps; ideal for frontend workloads.
-
Qovery – Infrastructure-backed platform with PR previews, though setup complexity varies.
-
Codefresh – GitOps-native previews using ArgoCD and ApplicationSets.
-
Bunnyshell – Multi-service testing environments you can reuse across teams.
-
Shipyard – No-code test environments and workflow previews.
-
Porter – Kubernetes-based PaaS with environment provisioning via Git.
-
Okteto – Automatic Kubernetes previews for dev branches and services.
-
Vercel – Frontend-focused platform with instant Git-based previews and Next.js support.
-
Netlify – JAMstack-friendly, branch-based previews for static and frontend projects.
Let’s break down what each platform does well and which one fits your team’s workflow best.
Before you choose a platform, it's worth stepping back to think about how your team works and what your preview environments need to support. Not every platform handles the same types of workloads or infrastructure assumptions.
Let’s look at a few questions to help you evaluate what fits:

Are you deploying a single-page app or a system with services, databases, and background jobs? Some platforms are optimized for frontend UIs, while others are built for full-stack orchestration.
If your PR environments need seeded databases, secret injection, or persistent storage, rule out platforms that only support ephemeral frontend containers.
Some platforms hook directly into your Git provider. Others depend on CI pipelines or manual actions. Look for native Git-based flows if automation matters to your team.
Teams already using ArgoCD or Kubernetes might prefer full GitOps control. Others may want a managed dashboard to avoid maintaining YAML or custom pipelines.
Some platforms let you bring your own cloud and manage your infra, others offer everything pre-hosted. Decide based on your control requirements, security posture, and existing architecture.
If you’ve gone through the decision checklist above, you should have a clearer idea of what kind of previews your team needs. Now let’s look at how 10 different platforms handle preview environments, from frontend-only branches to full-stack setups with Git-based triggers, teardown logic, and secret injection.
Northflank is built for engineering teams that want automated, full-stack previews triggered by Git pushes, pull requests, or manual deploys, without needing to manage separate tools.

Why it stands out:
- Previews support jobs, services, and databases out of the box.
- GitOps-friendly workflows without needing to write or maintain ArgoCD configurations.
- Integrated secret injection, teardown scheduling, and database cloning.
- Works across frontend, API, and background workers in the same pipeline.
- You can deploy on managed infrastructure or bring your own cloud (BYOC).
Go with this if you want Git-triggered full-stack previews without configuring separate CI pipelines, ArgoCD setups, teardown logic, and secret injection. Northflank handles all of it out of the box, on managed infrastructure or your own cloud (GCP, AWS, or Azure).
See how to set up a preview environment
Render automatically deploys preview environments for every pull request, primarily supporting frontend projects like static sites, React, and Node.js apps.

Preview environment capabilities:
- GitHub-based auto-deployments for each pull request.
- Preview environments are only available on Professional workspace plans ****or higher.
- Public share links with unique subdomains for team reviews.
- Supports databases and secrets via manual setup, but does not auto-clone production data or inject secrets automatically.
- Teardown is limited to PR lifecycle; no scheduling or persistent preview state like DB snapshots or volumes.
Go with this if your team only needs frontend previews with minimal setup and you’re already on a paid Render plan.
See 7 Best Render alternatives for simple app hosting in 2026
Qovery provides full-stack previews with a developer-friendly PaaS interface, but deeper customization still depends on understanding deployment pipelines and infrastructure behavior.

Highlights:
- Deploys full applications across services and containers.
- Works with GitHub/GitLab to trigger previews from pull requests.
- Preview environments can be customized but require advanced setup.
- Abstracts infra setup, but advanced teams may still configure cloud/Kubernetes settings manually.
Go with this if your team wants full-stack Git-triggered previews with a PaaS interface, but is also comfortable tweaking infra behind the scenes.
See Best Qovery alternatives in 2026
Codefresh allows you to define preview environments using GitOps principles and ArgoCD’s ApplicationSets.

Technically, it supports:
- Git-based automation using ArgoCD and Helm charts.
- Fine-grained control of deployments and rollbacks.
- Requires ArgoCD, either self-hosted or managed through Codefresh’s zero-maintenance Hosted GitOps.
- Includes a visual UI and optional managed GitOps runtime.
Go with this if you’re comfortable with GitOps and want previews managed entirely through ArgoCD definitions.
See 7 best Codefresh alternatives in 2026 & Argo CD alternatives that don’t give you brain damage
Bunnyshell provides ephemeral environments for every pull request, built to replicate production setups and simplify testing, debugging, and QA. It also emphasizes template-driven reuse, making it easier for teams to spin up consistent environments.

Capabilities:
- Automatically create environments for each PR and destroy them post-merge.
- Use reusable templates to define services, databases, and infrastructure.
- Sync environments with CI/CD and version control tools like GitHub.
- Built-in remote development support and secret management.
Go with this if you want consistent dev/test environments tied to Git workflows and don’t want to manage infrastructure manually.
Shipyard helps QA teams and non-developers deploy previews using drag-and-drop flows.

Features:
- Visual editor to create test workflows and preview triggers.
- Good fit for QA automation and staging previews.
- Limited control over underlying infrastructure and custom workflows.
Go with this if you want previews tied to QA workflows with no YAML or infra management required.
Porter uses Helm under the hood and supports ephemeral environments via preview deploys.

Technical details:
- Supports secrets, PR-triggered previews, and one-click deploys.
- Preview lifecycle and secrets management via UI.
- Limited teardown automation unless configured manually.
Go with this if you already work with Kubernetes and want a simplified layer for managing previews.
See Best Porter alternatives for scalable deployments
Okteto sets up per-branch preview environments using Kubernetes namespaces, ideal for teams building with microservices.

What it provides:
- Per-branch deployments for apps, databases, and services.
- Namespace isolation for each preview.
- Requires your own Kubernetes cluster.
Go with this if you want isolated Kubernetes previews for each branch and manage your own infra.
Vercel provides one of the smoothest preview experiences for frontend teams working with React, Next.js, or static sites.

Best for:
- Frontend-only deployments tied to PRs.
- Built-in domain previews with GitHub and GitLab.
- No built-in support for backend or DB services.
Go with this if you’re building React or static sites and want automated frontend previews out of the box.
See Best Vercel Alternatives for Scalable Deployments
Netlify supports deploy previews on pull request branches, similar to Vercel, but focused on JAMstack architectures.

Good for:
- Static site generators like Hugo, Gatsby, and Jekyll.
- Git-based automatic previews.
- Not intended for backend previews or multi-service apps.
Go with this if your stack is static-first and you want clean branch previews with minimal setup.
See 7 Netlify alternatives in 2026: Where to go when your app grows up
So, we’ve seen how different platforms handle preview environments, but Northflank takes it further. It doesn’t treat them as an add-on. The entire platform is built to support automated, production-like previews across services, jobs, and databases, making full-stack testing feel like a native part of your workflow.
Let's break down what makes that possible.
Many platforms stop at spinning up a frontend or a single service. Northflank goes further: each preview environment can include microservices, background jobs, and persistent services like Postgres or Redis, all orchestrated together. You can even share databases across environments when needed or isolate them completely.
See what a full-stack preview environment on Northflank looks like, complete with Postgres, Redis, background jobs, and linked secrets, all managed in a single template:
 A full preview environment with multiple services, jobs, and shared resources configured visually in Northflank.
A full preview environment with multiple services, jobs, and shared resources configured visually in Northflank.
Previews are created automatically based on Git triggers, like pull requests or specific branches. This fits naturally into existing workflows without needing to touch CI YAML files. You can define granular rules for what triggers a preview, and Northflank handles the rest.
You can define Git triggers directly from the UI. There’s no need to write or maintain custom CI logic. Just select your repository, set the branch or PR rules, and Northflank takes care of provisioning the environment. See the screenshot below:
 Git triggers defined visually (no CI YAML required)
Git triggers defined visually (no CI YAML required)
Each environment can be given a defined duration, auto-cleanup window, and active hours. This prevents idle previews from running endlessly and consuming resources, perfect for teams managing dozens or even hundreds of environments.
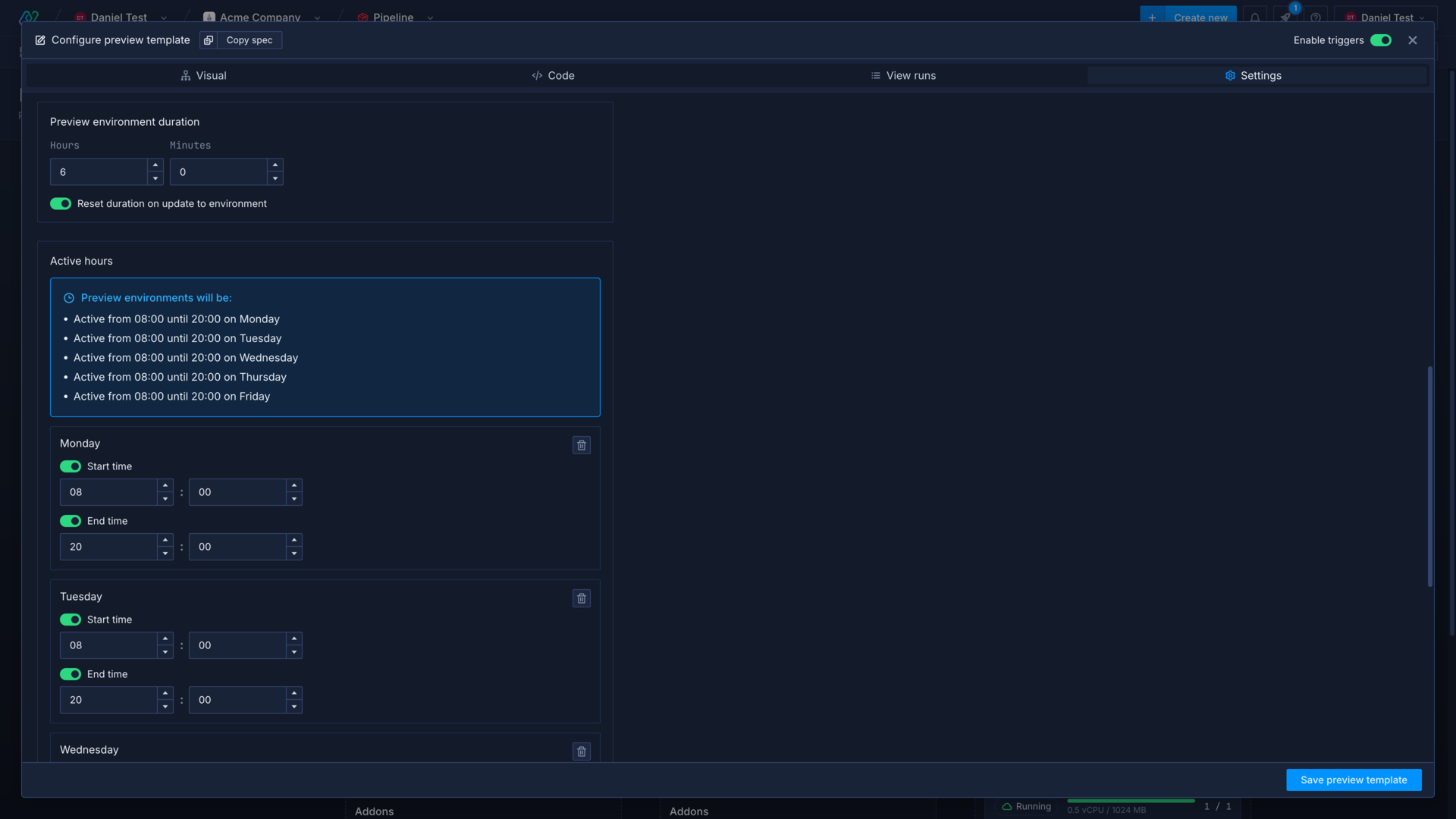
Northflank gives you full control over how long preview environments live. You can set active hours for weekdays, define default durations, and even reset timers automatically on environment updates. See the screenshot below:
 Define active hours and durations to reduce idle previews and save on resources
Define active hours and durations to reduce idle previews and save on resources
Prefer Infrastructure as Code (IaC)? Northflank supports defining preview environments with templates and GitOps. This lets teams manage changes in source control while still benefiting from the rich UI and audit history.
Templates in Northflank act as code-defined blueprints for previews. You can version them, trigger them from Git, and reuse them across projects, all while keeping full visibility in the UI. See the screenshot below:
 Create reusable preview templates with Git triggers and structured naming
Create reusable preview templates with Git triggers and structured naming
Secrets are automatically injected at runtime. There’s no need to manually manage extra tools or vault setup because Northflank provides encrypted secret storage out of the box, so you can safely manage credentials across environments.
Secret injection in Northflank is built into the platform. You can define environment variables and secrets per preview, and they’re automatically encrypted and scoped without needing an external vault.
See the screenshot below:
 Define secrets and environment variables directly in the preview configuration.
Define secrets and environment variables directly in the preview configuration.
So far, we’ve walked through what preview environments are capable of and how different platforms approach them. If you're new to the concept or just need clarity on how it all works, here are answers to the most common questions teams ask when evaluating or implementing preview environments.
Preview environments are temporary, automatically provisioned copies of your application, usually spun up for each pull request or feature branch. They let developers, QA, or stakeholders test code changes in isolation before merging to main.
Think of them as disposable, per-branch staging setups. If you need more detailed explanation, read this article on “Dev, QA, preview, test, staging, and production environments. What's the deal?” and “The what and why of ephemeral preview environments on Kubernetes”.
A preview deployment is the actual process of launching that temporary environment based on your code changes. It’s triggered by Git events like pull requests and gives you a live URL to test or review the feature in a real-world setup.
Most teams use three main types of testing environments:
- Development – local or shared, for day-to-day engineering.
- Preview – per-branch or per-PR, for early feedback and QA.
- Staging – a production-like replica used just before releasing to users.
Preview sits right between dev and staging, offering fast feedback without affecting shared test setups.
In a typical CI/CD pipeline, the preview process works like this:
- A pull request is opened.
- The CI pipeline builds the app and runs tests.
- A preview environment is deployed automatically.
- Reviewers test the app via a temporary URL.
- The environment is destroyed after the PR is merged or closed.
Some platforms require custom scripts for this. Others, like Northflank, handle it out of the box with Git triggers and teardown logic. See how Northflank handles it.
We’ve looked at how 10 platforms approach preview environments, from frontend-only setups to full-stack systems with Git-triggered automation. Now comes the part that can get overwhelming: figuring out which one fits your team’s stack and workflow.
A few decision points to keep in mind:
- What needs to run in your previews? Just a UI, or also APIs, databases, and background workers?
- How much control do you want? Do you need full GitOps workflows, or would a managed UI-based system save time?
- Who manages the infra? Are you bringing your own cloud or expecting the platform to handle it?
- Do you need lifecycle automation? Like teardown after merge, or previews that expire on a schedule?
If you’re building across services and want Git-based automation without maintaining ArgoCD setups or integrating multiple tools manually, Northflank is worth a look.
Deploy your first full-stack preview environment today by signing up.